はじめてのJekyll on Github Pages
インストール
今更感がありますが、GithubでJekyllを使ってブログを書けないかなーと思い、試してみました。
まずはgemコマンドでJekyllをインストール。
$ gem install jekyll
するとjekyllコマンドが使用できるようになるので(使用できない場合はターミナルを再起動します)、ディレクトリを作成。
$ jekyll new jk
生成されたディレクトリに移動して実際に動かしてみます。
$ cd jk
$ jekyll server
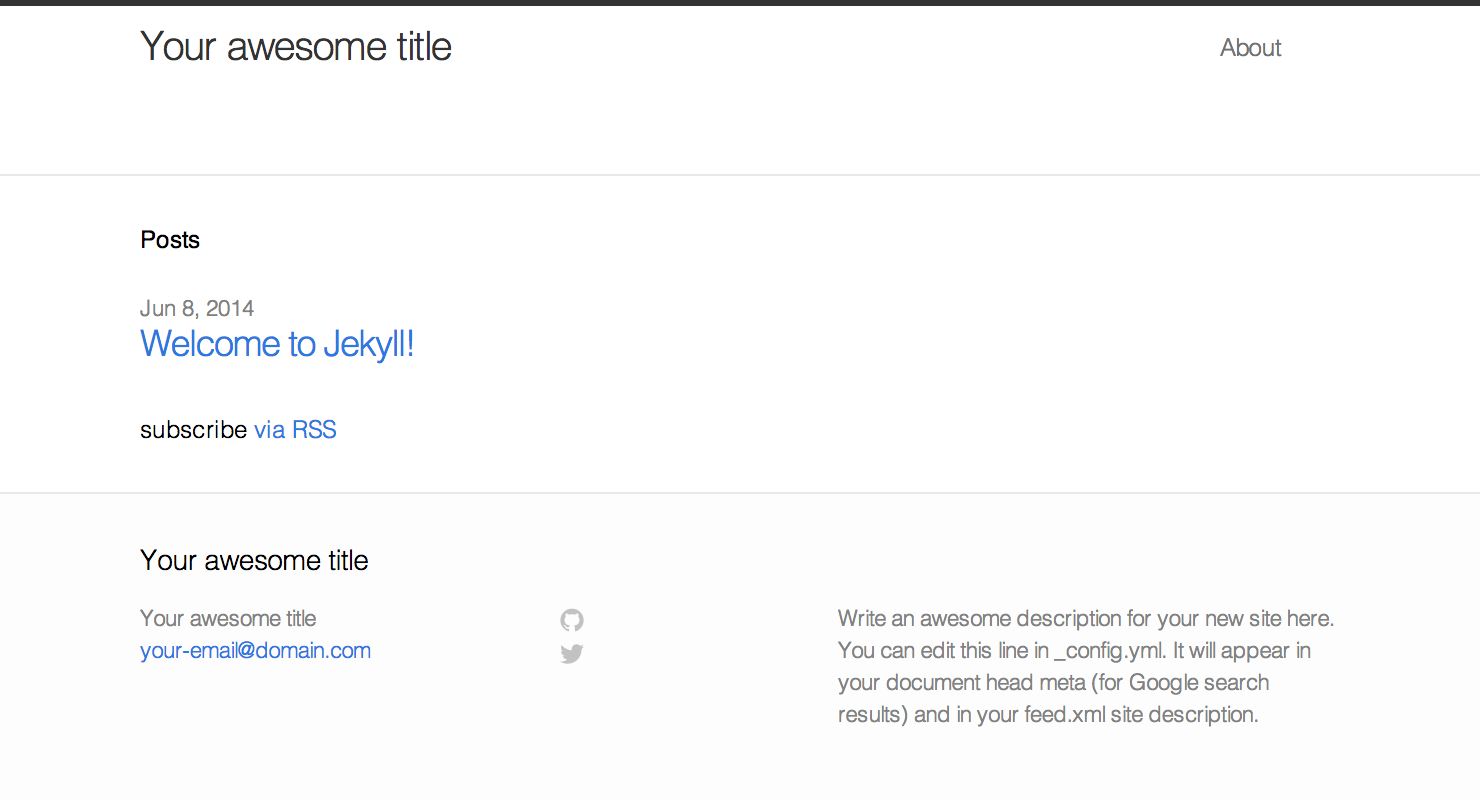
すると4000番ポートでサーバが起動するのでブラウザからhttp://localhost:4000/にアクセスすると以下のような画面が表示されるはずです。

なお、jekyll buildコマンドを実行するとサーバで動かすのではなく、_siteディレクトリ配下にHTMLを生成することができるようです。
Github Pagesで動かしてみる
次にGithub Pagesで動かせるかどうかを試してみます。
今回はテスト用にhttps://github.com/takezoe/blog/というリポジトリを作成しました。Github Pagesでコンテンツを公開するにはgh-pagesというブランチにpushします。
$ git init .
$ git checkout -b gh-pages
$ git add .
$ git commit -m 'first commit'
$ git remote add origin https://github.com/takezoe/blog.git
$ git push origin gh-pages
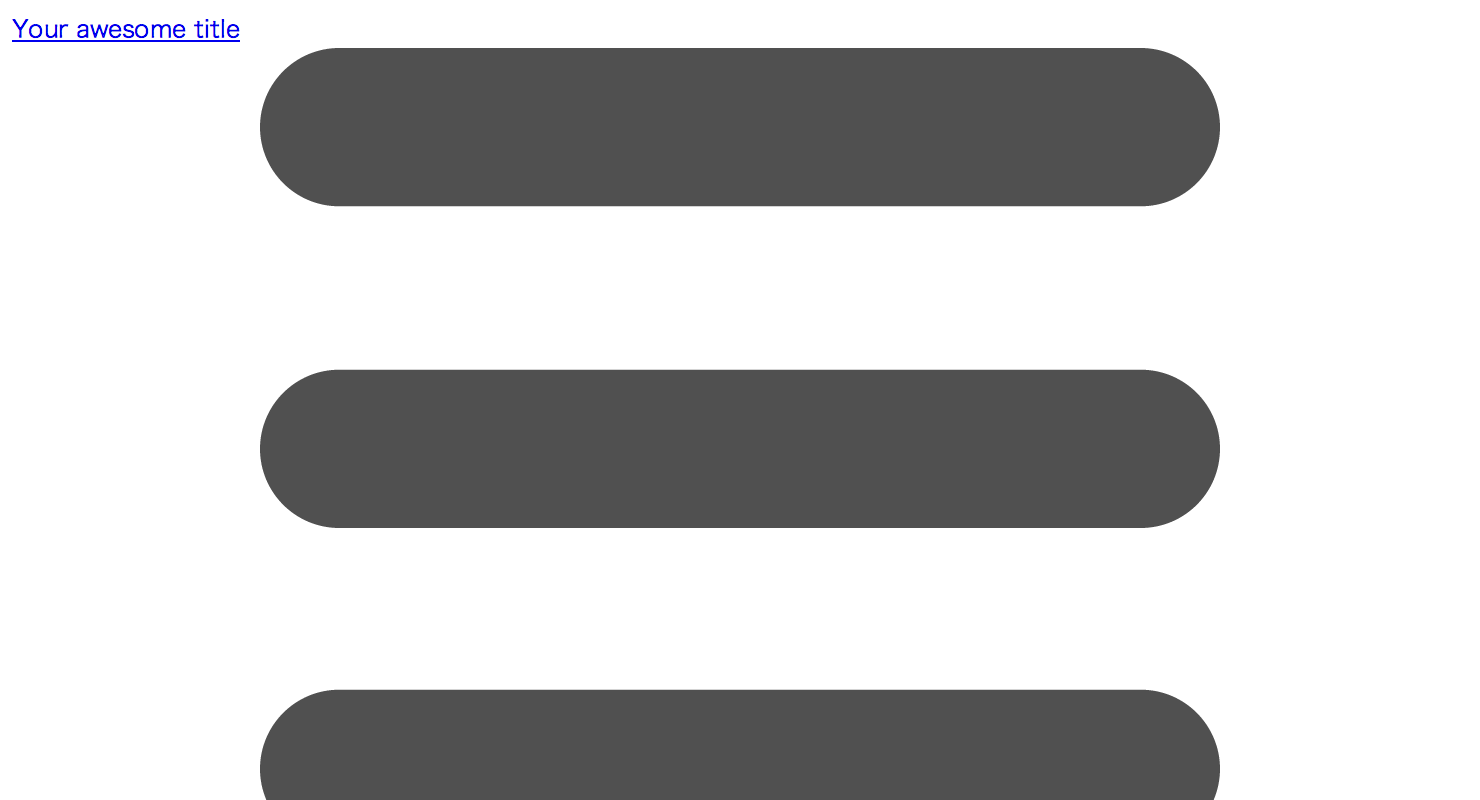
http://takezoe.github.io/blog/にアクセスしてみます。するとこんな感じに…。

どうやらcss/main.cssが見えていないようです。デフォルトの状態だとドキュメントルートからのパスでCSSを見に行ってしまうようなので_config.ymlのbaseurlを変更します。
# Site settings
title: Your awesome title
email: your-email@domain.com
description: "Write an awesome description for your new site here. You can edit this line in _c\
onfig.yml. It will appear in your document head meta (for Google search results) and in your fe\
ed.xml site description."
baseurl: "http://takezoe.github.io/blog"
url: "http://yourdomain.com"
この状態でpushするとGithub Pages上でもきちんと表示されるようになります。
しかし困ったことにこの状態だとローカルでjekyll serverで動かすときにエラーが表示されるようになってしまいます。なので、ローカルで実行するときは
$ jekyll server --baseurl ''
のように--baseurlオプションを指定して起動するとよさげです。
また、-wオプションをつけて実行すると変更が動的に反映されるようになります。エントリを書いている途中に実際にどのように表示されるか確認したい場合も多いと思うので必須のオプションだと思います。